Webdesign Trends 2021 im Überblick
25. März 2021
Der Austausch mit Gleichgesinnten war uns bei memedia schon immer wichtig. Deswegen freut es uns sehr, dass memedia die Chance hatte beim B2B Digital Day 2021 mitwirken zu können. Dies ist ein Format unserer Partneragentur eMinded , das News und Events rund um das Thema B2B Digital Marketing bereitstellt und damit regelmäßig verschiedenen Branchen zusammenbringt.
Zu diesem Anlass gaben wir einen Überblick über die Top Webdesign Trends des Jahres 2021.
Nachfolgend bieten wir eine Zusammenfassung unseres Vortrages auf unserem Blog. Zusätzlich könnt ihr euch aber auch eine Aufzeichnung des Vortrags als Video betrachten.
Parallax Scrolling
Ein erster von mehreren Scrolling Effekten, die immer mehr Verwendung in Webseiten finden ist das sogenannte „Parallax Scrolling“. Hierbei wird beim Scrollen durch einen Website eine gewisse Tiefe erzeugt, indem verschiedene Eben der Webseite unterschiedlich animiert sind.
Vorteile:
- Verleiht der Website optische Tiefe
- Lenkt die Aufmerksamkeit der Besuchers
- Steigert die Emotionalität der Seite durch Realitätsnähe
Nachteile:
- Kann die Seite langsam und „hakelig“ wirken lassen
- Drosselt die Performance der Seite
- Ist aufwendig in der Herstellung
Beispiele:
Horizontales Scrolling
Eine Veränderung der regulären Scrollrichtung kann bei vielen modernen Webseiten gefunden werden. Ob dies sinnvoll ist, hängt jedoch hauptsächlich vom Inhalt und Zweck der Webseite ab. Hier muss abgewogen werden, ob es Sinn macht, entgegen der gewohnten Usability ,die Richtung zu ändern und eventuell Besucher zu verwirren.
Vorteile:
- Unterstützt breite Ansichten und ein horizontale Leserichtung
Nachteile:
- Geht entgegen der gewohnten Usability
- Kann verwirrend wirken
Beispiele:
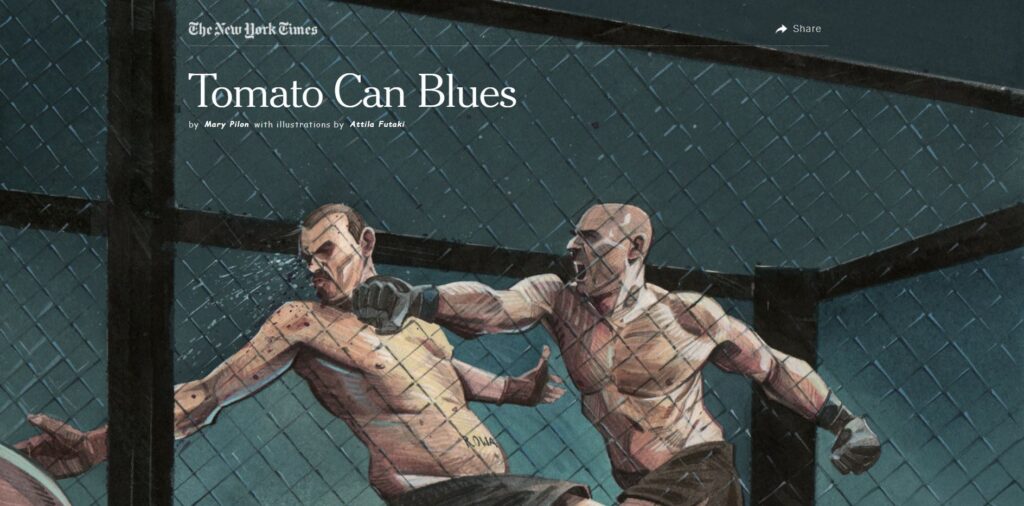
Scrollytelling
Eine neuere Art und Weise einer Seite mehr Leben einzuhauchen ist das sogenannte „Scrollytelling“. Hier werden einzelne Bilder animiert, während der Besucher zu ihnen scrollt. Ein „Aha-Effekt“ ist auch hier vorprogrammiert. Wie der Name schon sagt, findet „Scrollytelling“ besondere Verwendung, wenn es darum geht dem Besucher eine Geschichte näher zu bringen und dieser mehr Leben zu verleihen.
Vorteile:
- Unterstützt lebhaft das Storytelling einer Seite
- Hilft Inhalte verständlicher darzustellen
- Erhöht die Aufmerksamkeit des Besuchers
- Mit wenigen Bilderebenen gut darstellbar
- Gilt als „mobile friendly“
- Ist ein cooler Begriff!
Nachteile:
- Funktioniert nicht immer mit jedem grafischen Inhalt. Dieser muss am besten extra dafür konzipiert worden sein.
Beispiele:
3D, Grafiken & Icons
3D is back! Während plastisch wirkende Grafiken, Icons und Designelemente in modernen Webseiten lange keinen Anklang mehr fanden, zeigt sich nun wieder ein Gegentrend. Der größte Unterschied zum Webdesign der 90er und früher 2000er ist hier aber, dass 3D Elemente nun mit mehr Bedacht und mehr Blick auf die Funktionalität eingesetzt werden. Zusätzlich erlaubt die aktuelle Rechenleistung nun die Darstellung von interaktiven 3D Objekten, was besonders bei der Präsentation von Produkten vom Vorteil sein kann.
Vorteile:
- Gibt der Website eine tolle plastische Tiefe
- Besonders Produktdarstellungen werden lebendiger und greifbarer
Nachteile:
- Kann aufwendiges 3D Rendering voraussetzen
Beispiele:
FARBEN & LAYOUT TRENDS
In Sachen Farbgebung und Seitengestaltung bietet sich inzwischen eine Vielzahl an unterschiedlichen Trends. Wichtig ist wie immer, dass die Gestaltung der Webseite nach wie vor zu deren Inhalten passt. Hier ein paar Beispiele die zeigen, welche dieser Trends wir für besonders interessant halten:
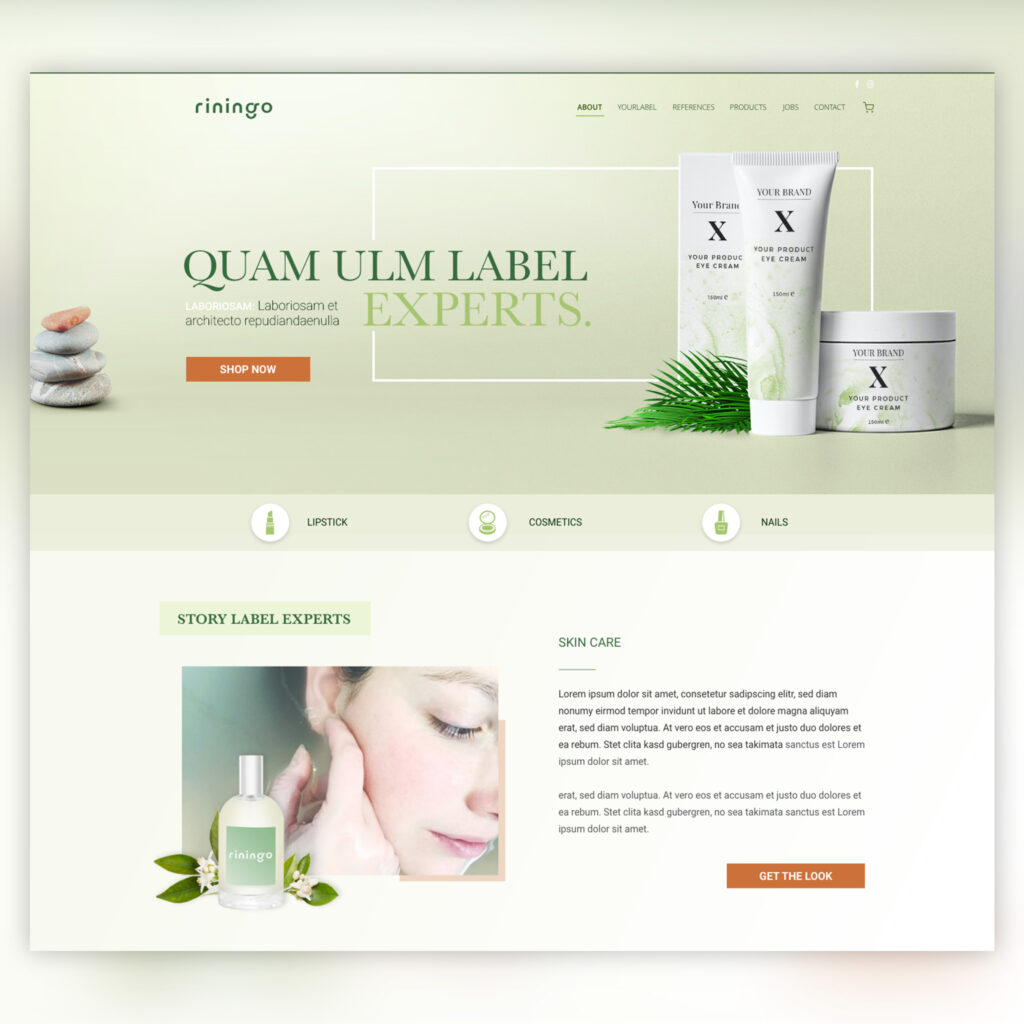
Angenehme, organische Farben
Diese werden besonders im Bereich Kosmetik oder Beauty verwendet, und sollen natürlich und sanft wirken.

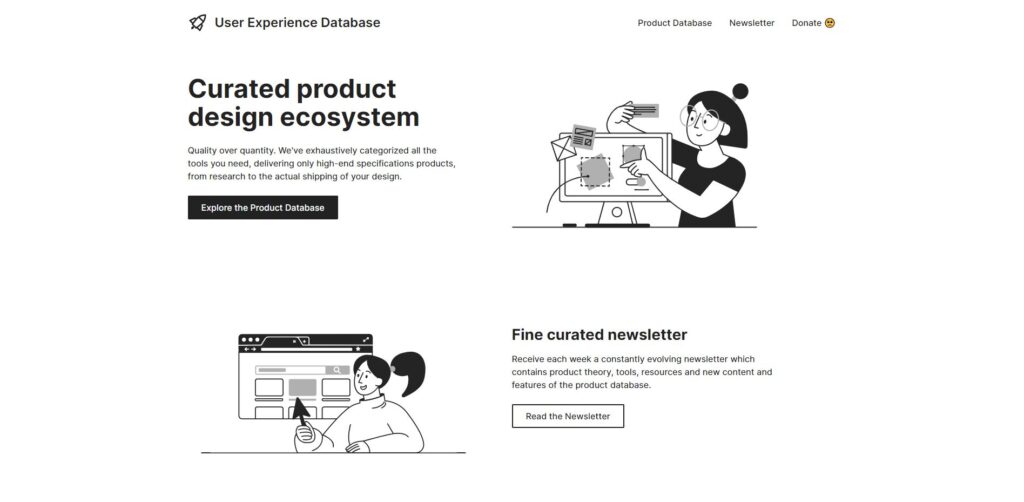
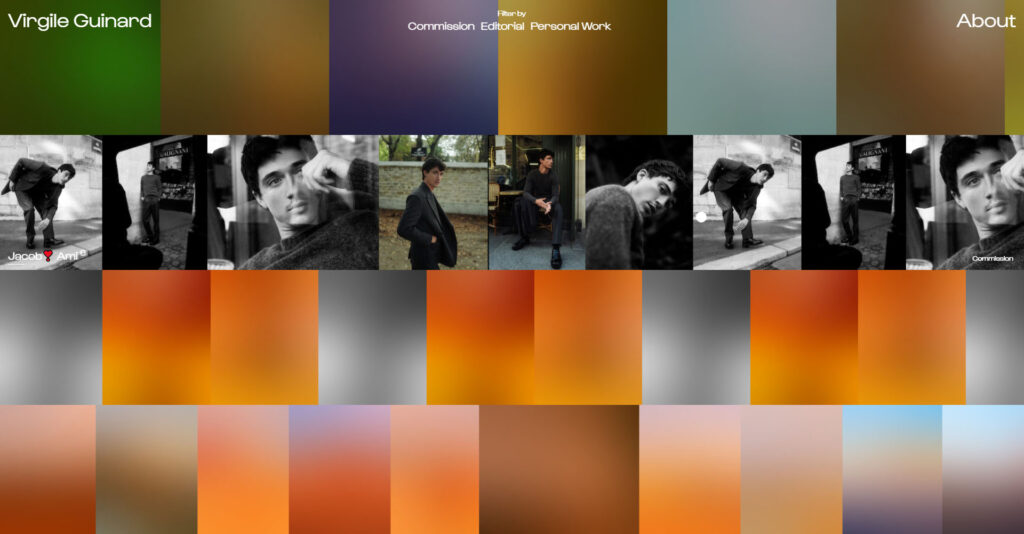
Schwarz / Weiß
Der Einsatz einer schwarz/weissen Seite gibt die Möglichkeit, sich stärker auf den Inhalt zu fokussieren und ist derzeit noch etwas besonderes, das durch seine Schlichtheit auffällt. Es passt nicht zu jedem Thema, aber wie auch bei der Fotografie kann es auch hier in Einzelfällen sehr passend wirken.

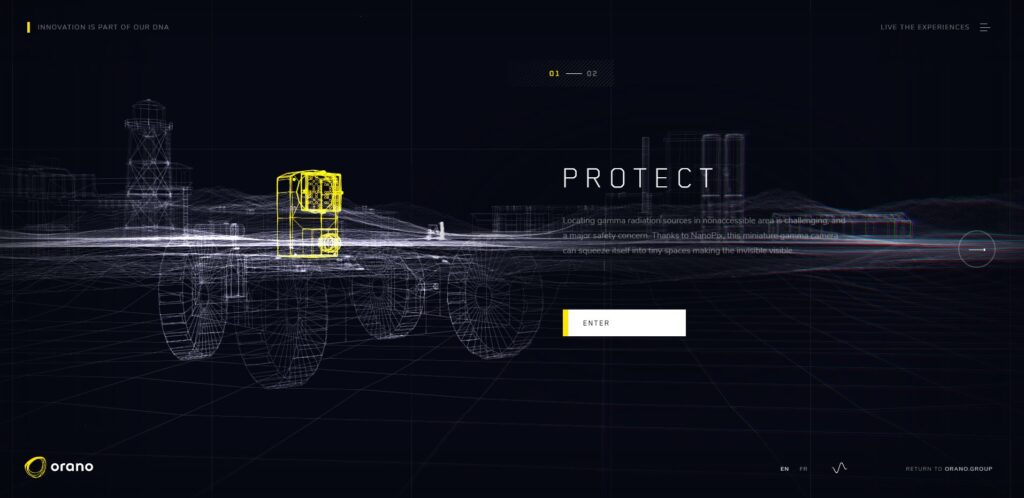
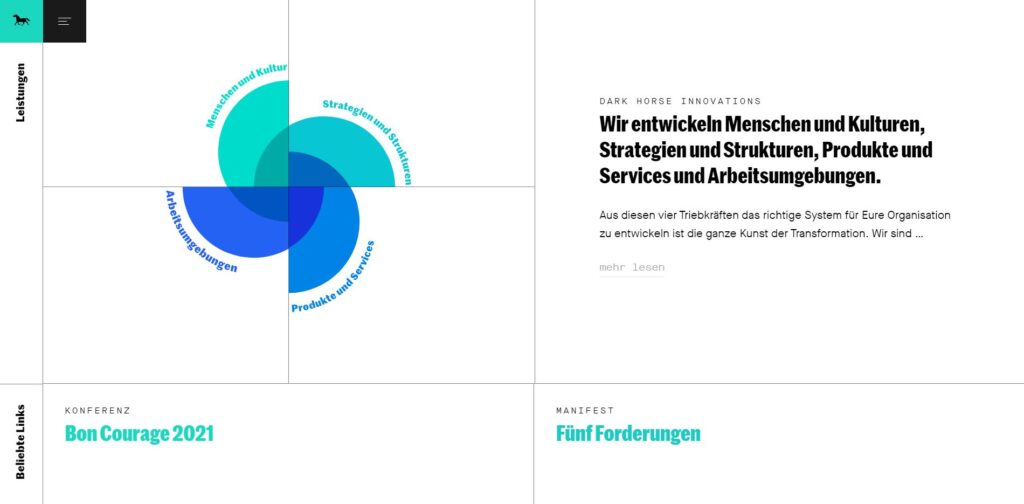
Geometric Grid
Eine Darstellung einer Seite, die fast wie ein technisches Dokument wirkt. Feste und übersichtliche geometrische Strukturen, die oft mit einer alternativen Art der Navigation einhergehen.

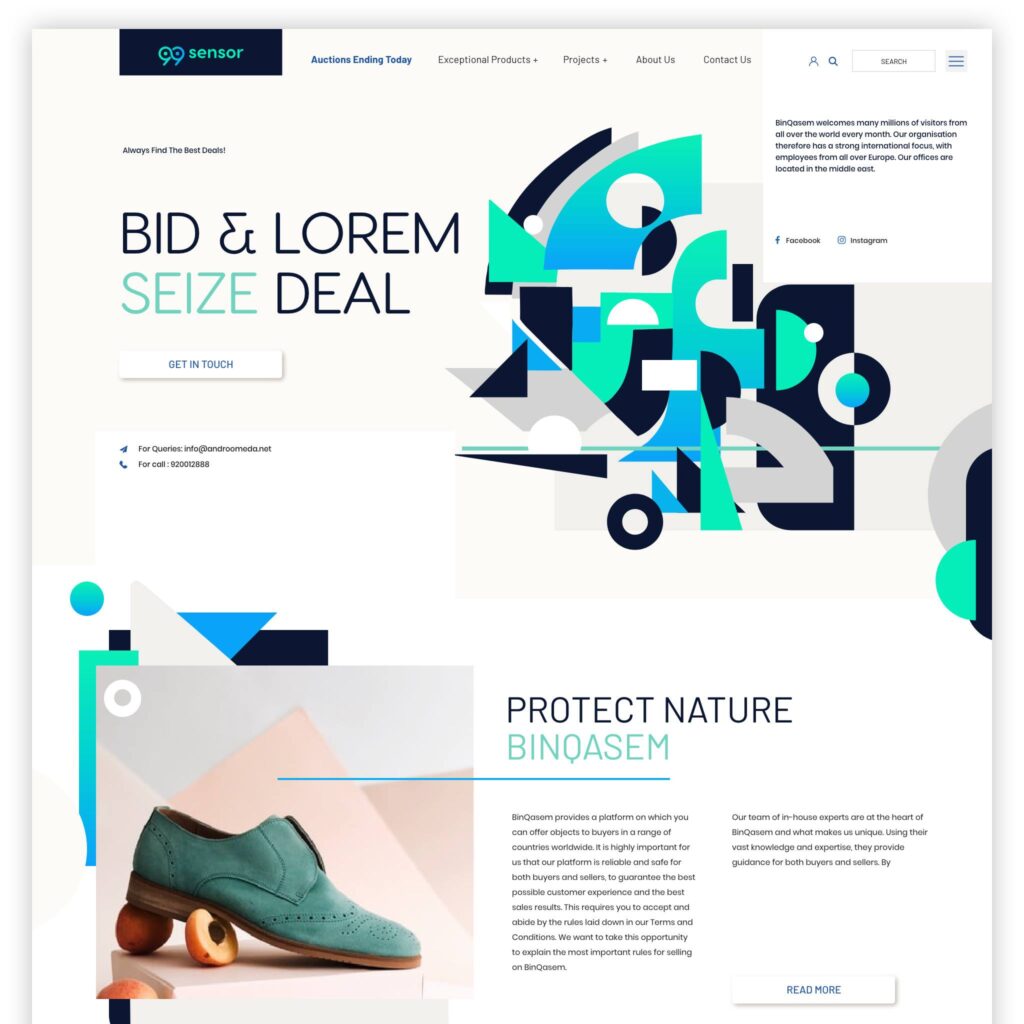
Abstrakte Kunst
Eine Fusion von Kunst und Design. Kann besonders auffällig wirken, wenn Besuchende eher reguläre und eher langweilige Icons und Grafiken gewohnt sind.

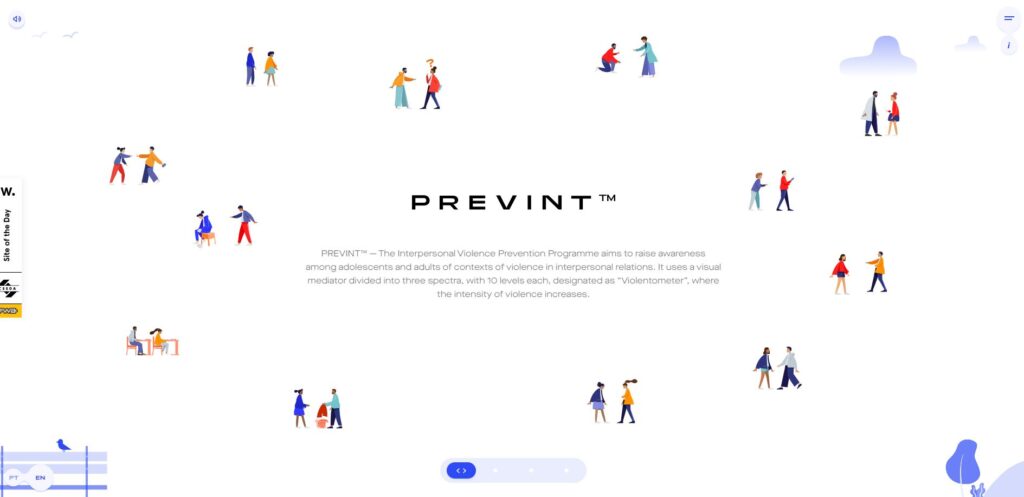
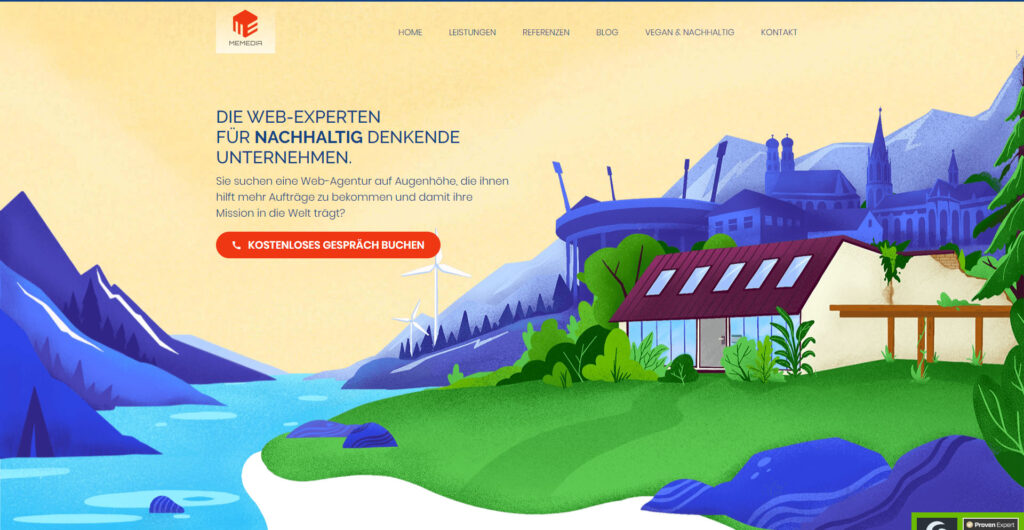
Illustrationen
Auch hier glänzt man durch den Verzicht auf 0815 Icons und Grafiken und durch die Verwendung von eigens angefertigten hochwertigen Illustrationen.

Unschärfe / Blur
Entweder als Hintergrundelement oder als Mouse Over Effekt finden Unschärfe-Effekte immer häufiger Anwendung und sollen neugierig machen und die Aufmerksamkeit des Besuchenden lenken.

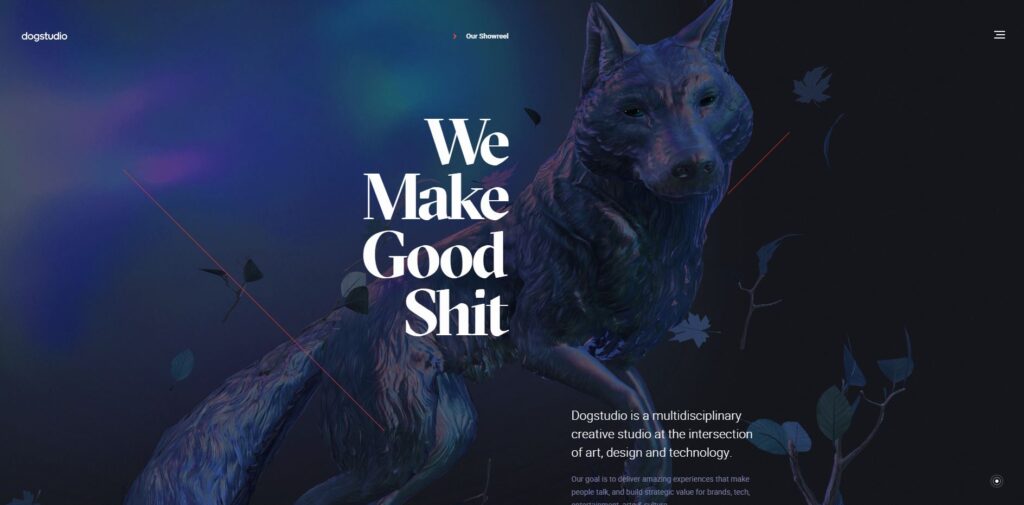
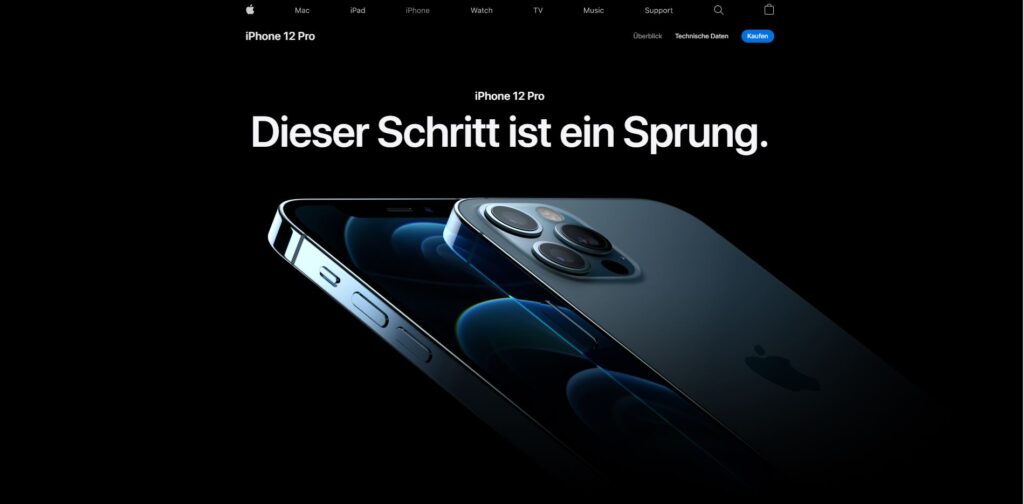
Dark Design
Spätestens nach dem Dark- bzw. Night-Mode, den viele Webseiten und Apps ihren Usern anbieten, werden solche Dark Designs immer mehr Teil unserer Internetlandschaft.

Sustainable Webdesign
Zusätzlich zu den bisher dargestellten gestalterischen Trends, gibt es auch aktuelle Trends, die sich um technische und inhaltliche Aspekte einer Seite drehen. Besonders das sogenannte Sustainable Webdesign wird hier groß geschrieben. Also Webseiten, bei dessen Erstellung und Betrieb auf Nachhaltigkeit und Sustainability geachtet wird.
Grüne Website
Hierbei geht es besonders um die Auswirkungen die eine Website auf unsere Umwelt haben kann.
Laut websitecarbon.com verbraucht das Internet 416,2 Terawattstunden (TWh) pro Jahr. Das ist in etwa so viel wie Deutschland alleine verbraucht. Wäre das Internet ein Land, dann hätte es heute schon den sechstgrößten Stromverbrauch der Welt.
Bei 10.000 Besuchern pro Monat kommt man auf 211 kg CO2 pro Jahr – für eine einzige Seite!

Das ist so viel Kohlenstoff, wie 11 Bäume in einem Jahr absorbieren…

…und entspricht genug Elektrizität, um ein Elektroauto 3138 km zu fahren.
Um eine Webseite „grüner“ zu gestalten, gibt es deswegen mehrere Möglichkeiten:
Hosting
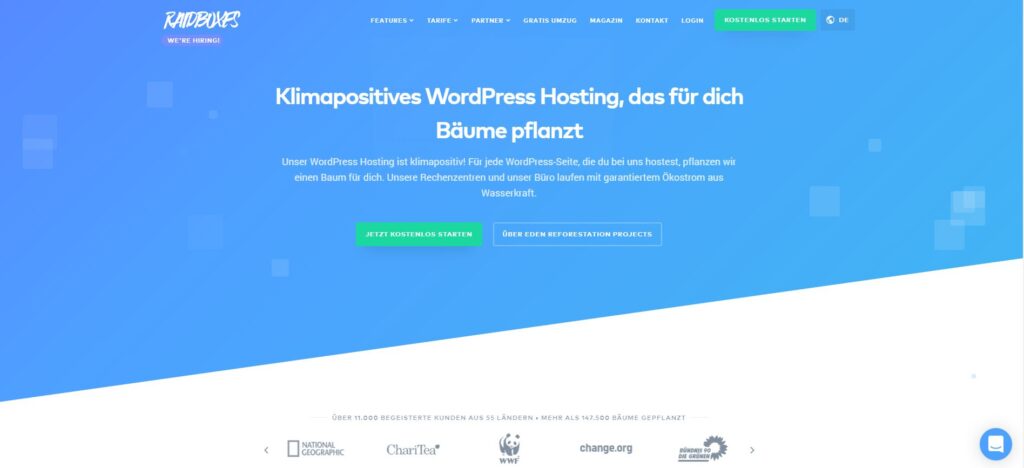
Heute hat man eine große Auswahl an Hostern, die besonders auf ihren Umwelteinfluss achten. Ein Beispiel dafür ist Raidboxes, ein Hoster mit dem wir selber gerne zusammenarbeiten. So pflanzt Raidboxes nicht nur selber Bäume, sondern achtet allgemein auf eine klimapositive Projektarbeit. Zusätzlich wird der Strom hier größtenteils aus erneuerbaren Energien wie Wasserkraft bezogen.

Eine gute Übersicht über Hoster denen Sustainability am Herzen liegt bietet hier auch die Green Web Foundation
DESIGN
Erste und wichtige Schritte um eine Webseite grüner zu machen finden in der Planung und Gestaltung statt. Zum einen kann man hier durch ein kompaktes Seitenkonzept darauf achten dass die wichtigsten Informationen schnell und einfach vermittelt werden. Weniger Seiten bedeutet auch weniger Energieverbrauch. Genauso kann man hier schon bei den geplanten Inhalten aufpassen, dass man nicht verschwenderisch mit Datenmengen umgeht. Letztendlich geht es darum, dafür zu sorgen, dass der Besuchende schnell zu seinem Ziel kommt, ohne unnötige Datenmengen zu generieren.

Entwicklung
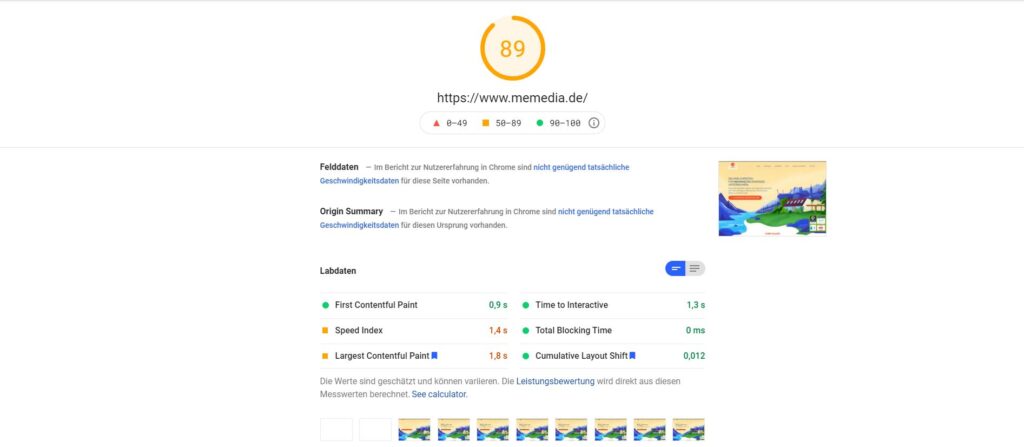
Schließlich sollte man bei der Entwicklung darauf achten, dass die finale Performance der Seite so hoch wie möglich ist. Hier hilft besonders das reduzieren von Datengrößen wie Bildern, Videos und Scripts. Eine guten Einblick in die Performance der eigenen Seite bieten online Tools wie z.B.: Google PageSpeed Insights

Inclusive Design
Letztendlich ist ein weiterer Teil den man zur Nachhaltigkeit einer Webseite zählen kann das inklusive Design. Hierzu gehören Aspekte wie das barrierefreie Arbeiten, Diversität und das „Gendern“. Das trifft nicht nur auf textliche Inhalte, sondern auch auf Bilder und Videos zu.


Wir hoffen wir konnten ihnen hiermit einen interessanten und lehrreichen Überblick über die Webdesign Trends 2021 geben. Vielleicht gibt es einen oder mehrere Trends die auch ihnen besonders am Herzen liegen? Wir sind auf jeden Fall gespannt, was die weitere Zukunft des Webdesigns noch mit sich bringen wird!